How to implement Open Graph markup correctly
Do you have compliant Open Graph markup in your page’s HTML? Open Graph is similar to schema.org microdata. It tells you what your whole page is about whereas schema.org tells about content chunks. Open Graph was created by Meta and is becoming essential as more consumers take their searches, purchase power, and time away from search engines and onto social media sites.
Why you need Open Graph markup
If you want to post announcements and get them shared on any social network or app that uses rich previews, you’ll want the preview to be as effective as it can possibly be. That’s where Open Graph comes into play. Open Graph markup is essential if you want any information from your website to be displayed appealingly on social networks and other similar services.
Additionally, Open Graph will also assist in encouraging people to check out your content, which will lead to an increase in clicks and engagement.
How to use Open Graph markup
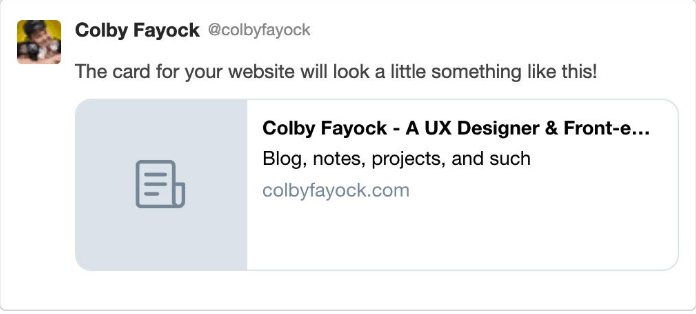
This is what should happen if you have the correct Open Graph markup in place:
Once you have updated your content and saved it on your page, you share the post on Facebook. The post shared by the user in their social network completely corresponds to the data supplied in the Meta tag editor.
What results might you expect if you choose not to use Open Graph markup?
You still share your post like normal, but after the user clicks on the “Share” button, the social network will, at its discretion, choose the photo with the title and description. So the end outcome may be somewhat unattractive and far from optimized.
Check out this example of what can happen when you don’t use Open Graph markup:

There is not even a full description or a photo, and the title is not very appealing. This kind of content will not only appear unattractive in the news feed and on the wall, but it will also make you less likely to want to visit the website. Implementing Open Graph markup is strongly recommended since this will ensure that all promotional tools are used effectively.
Open Graph markup is all about accuracy. The tags below should be used on your HTML pages to get the best results:
- og:the title is a header of the article, video or any other object from your website page.
- og:description is an object description with a max length of 300 characters.
- og:image is a link associated with an image that describes your article, video, etc.
- og:type is considered the object type (video, article, news, music, etc.)
- og:URL is a permanent link that will identify your object.
Website owners are lucky that several social networks offer tools that can assist in debugging Open Graph tags. You will be able to view a preview of how your website will appear in the feed once you confirm that your tags are truly reflective of the source code on your website.
Here’s where you can test Open Graph tags for various social media networks:
Twitter: https://cards-dev.twitter.com/validator
Facebook: https://developers.facebook.com/tools/debug/
Pinterest: https://developers.pinterest.com/tools/url-debugger/
If you’re looking for SEO project management software to better manage your workflow, clients, and business – evisio.co is your solution. Try evisio.co for free here!
